👋 Hi there! Welcome to my digital corner of the Internet. If you like what you see, please come back often. You can also follow me on Mastodon or sign up for my Monthly Newsletter.
Timeline
I had to go back to Evernote Tasks.
I was pretty happy with my system running on Google Tasks, but there are so many new things happening to Evernote Tasks that I had to go back.
Not too long ago, I wrote about moving my tasks from app to app and how good it is to rely on a system instead of an app. In other words, it means that I can basically make it work anywhere.
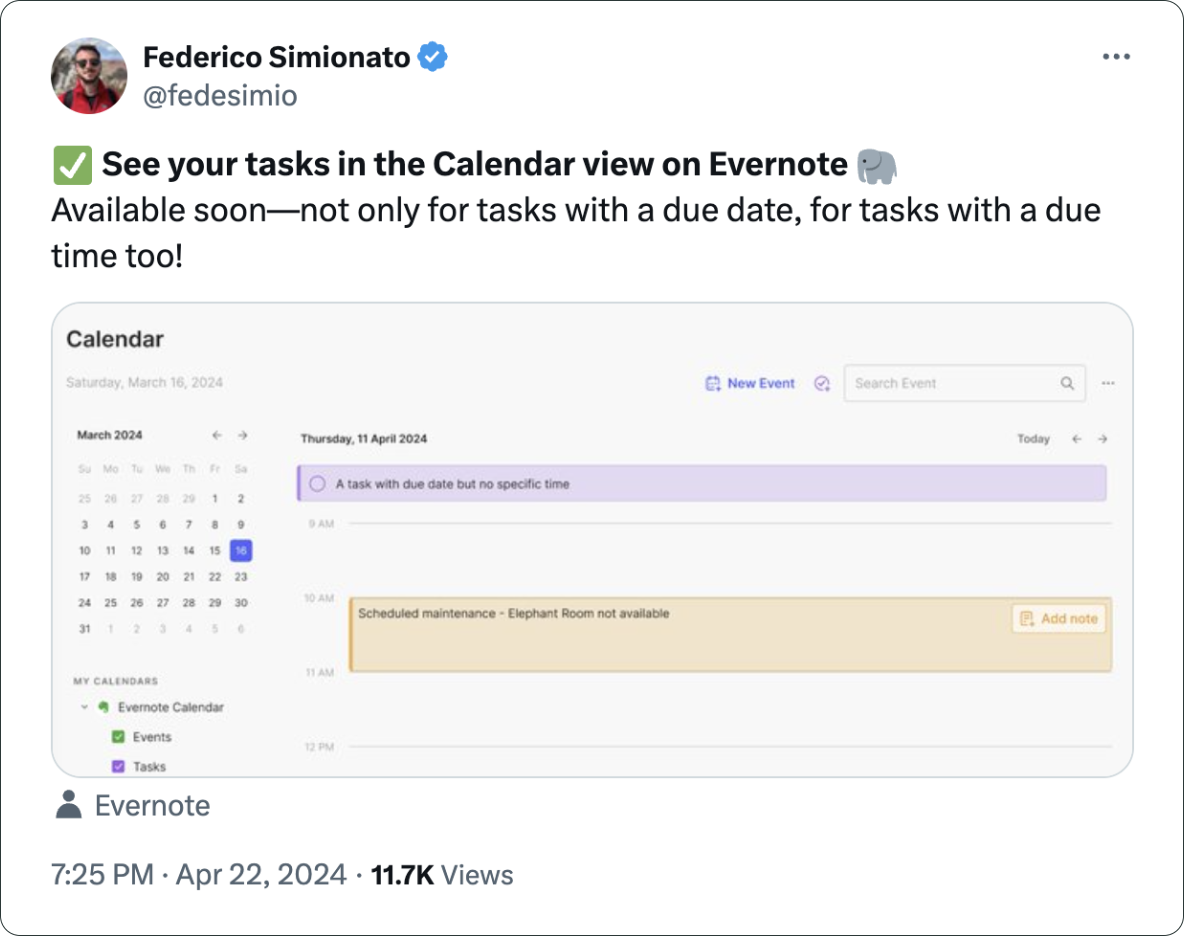
Yesterday I mentioned that Evernote had made the full-page Tasks available to many of us, including me, and that I would use it for a while before expressing my opinion. I also hinted to the possibility of tasks coming to the calendar. Well, as illustrated by the tweet below, that one was quick.

There you have it. I’m back to Evernote Tasks and will be sharing my insights with you along the way.
As an increasing number of businesses and organizations adopt the ActivityPub protocol, it will gain momentum and eventually reach a point where there is no going back. Welcome to the Fediverse, Ghost: activitypub.ghost.org
Yesterday, my neighbor told my wife that her son came across one of my videos on YouTube and was surprised to find out that the person next door was a YouTuber ☺️
I have more thoughts on the latest Evernote update.
A couple of days ago, I shared my initial thoughts on the new features in version 10.85.4, but there’s more to show you.
Let’s start with the first topic I talked about in video, the calendar. I was so focused on demonstrating the creation of events not connected to Outlook or Google that I missed a subtle new aspect of the Evernote Calendar.
In a recent conversation with Federico Simionato, I told him that I believed everything with dates on Evernote should be in the calendar. Have you watched that video? Do you recall him telling me he was already discussing that with the team? I think the new calendar may be setting the stage for that.
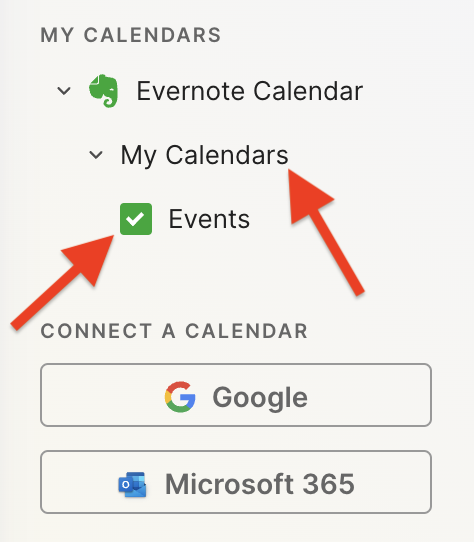
If you go to the Evernote Calendar and take a close look at the My Calendars section, you’ll see that there is a sub-menu under Evernote Calendar (image below). For now, the only item there is Events, but because My Calendars is in the plural, I think we’ll soon see other items there. Maybe Tasks? You never know.

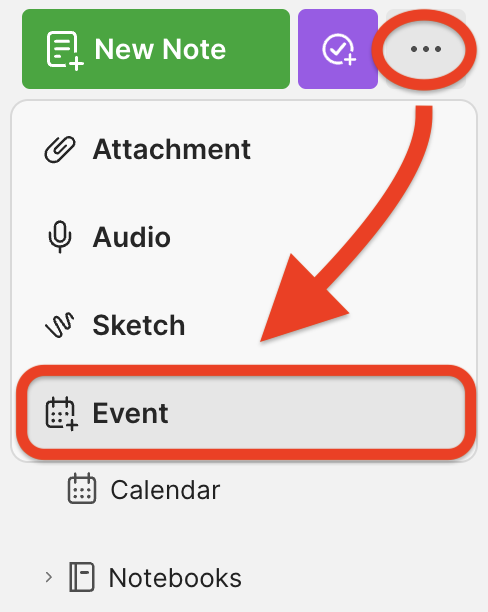
Another addition related to the calendar is the Events item in the three-dots menu next to New Task (image below). It’s great to see that menu getting attention. Let’s hope they keep making it more useful. For example, one other option I would like them to add in the future is the creation of a new note from one of our templates.

Finally, there’s the new full-page Tasks. I haven’t covered this in the video because I’ll be using it for the next few days before sharing my thoughts. But there’s one new detail I’m pleased to see there.

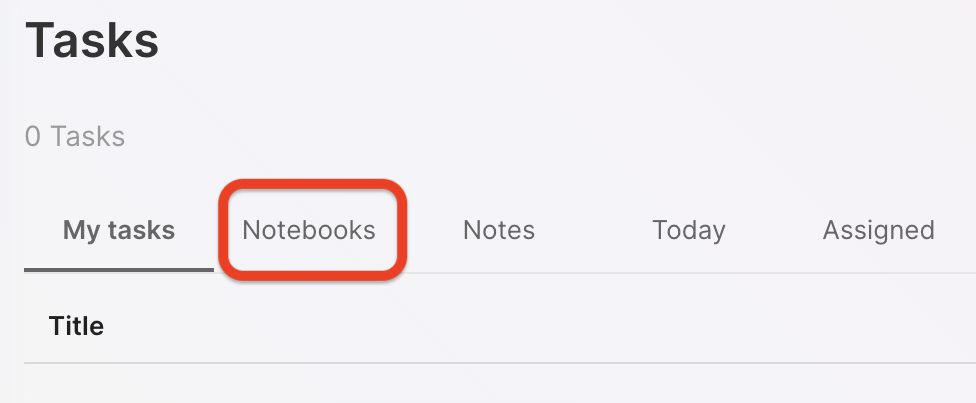
You are already aware of my stance regarding Tasks as an integral part of the fundamental building blocks of Evernote, namely notes and notebooks. So, I believe it is evident that I am delighted to see the addition of the Notebooks filter.
What about are you? Anything in particular you liked or that you are still missing? I’d love to hear your thoughts about this update.
How to customize the Tiny Theme Archive page on Micro.blog
In a recent episode of my podcast, I told Manton, the creator of Micro.blog, that I would prefer if the blog categories on the Archive page were horizontally displayed, instead of the current list. To my surprise, the solution arrived a day after I published the video.
When Otávio finished listening to the episode, he wrote a code (below) to do just the task. Now it’s my turn to give back to the community. The video below shows how you can use Otavio’s code to customize your own Archive page.
{{ define "main" }}
<div class="archive">
<h2 class="p-name">Archive</h2>
{{ if templates.Exists "partials/microhook-archive-lead.html" }}
{{ partial "microhook-archive-lead.html" . }}
{{ end }}
{{ $list := ($.Site.GetPage "taxonomyTerm" "categories").Pages }}
{{ if gt (len $list) 0 }}
<div class="archive-categories">
<h3>Categories</h3>
<span>
{{ $sortedList := sort $list "Title" }}
{{ $length := len $sortedList }}
{{ range $index, $element := $sortedList }}
<a href="{{ $element.Permalink }}">{{ $element.Title }}</a>{{ if lt $index (sub $length 1) }}, {{ end }}
{{ end }}
</span>
</div>
{{ end }}
<div class="full-archives h-feed">
<h3>Full Post List</h3>
{{ $list := (where .Site.Pages "Type" "post") }}
{{ range $list }}
<p class="h-entry">
<a href="{{ .Permalink }}" class="u-url"><span class="dt-published" datetime="{{ .Date.Format "2006-01-02T15:04:05-0700" }}">{{ .Date.Format "Jan 2, 2006" }}</span></a>:
{{ if .Title }}
<span class="p-name"><b>{{ .Title }}</b></span>
{{ end }}
<span class="p-summary">{{ .Summary | truncate 150 }}</span>
</p>
{{ end }}
</div>
</div>
{{ end }}
When I shared my wishlist with @manton@manton.org, I wasn’t expecting a solution this quick. Thank you, @otaviocc@social.lol, for sending me the code to rearrange the categories on my Archive page. What a fantastic community!
VCP 4 - Building a central hub to help you share your thoughts and ideas (with: Manton Reece)
Manton Reece, the creator of Micro.blog, talks about the journey that led him to build a platform that enables users to apply the IndieWeb principle of first posting on their own blog, and then strategically cross-posting or sharing links on social media. Obviously, topics such as ActivityPub, the AT protocol, and the Fediverse in general were also discussed. I hope you enjoy listening to this conversation as much as I enjoyed producing this episode.
Related
- AT Protocol
- Bridgy Fed
- Composable Moderation
- Indie Microblogging (book)
- IndieWeb
- Manton Reece
- Micro.blog Community Challenges
Subscribe
When someone asks me what the hardest part of my creator job is, I tell them right away: “titles”. Article titles and video titles. I’m so bad at it. And videos have two titles. The written version and the thumbnail.